maincolor.php
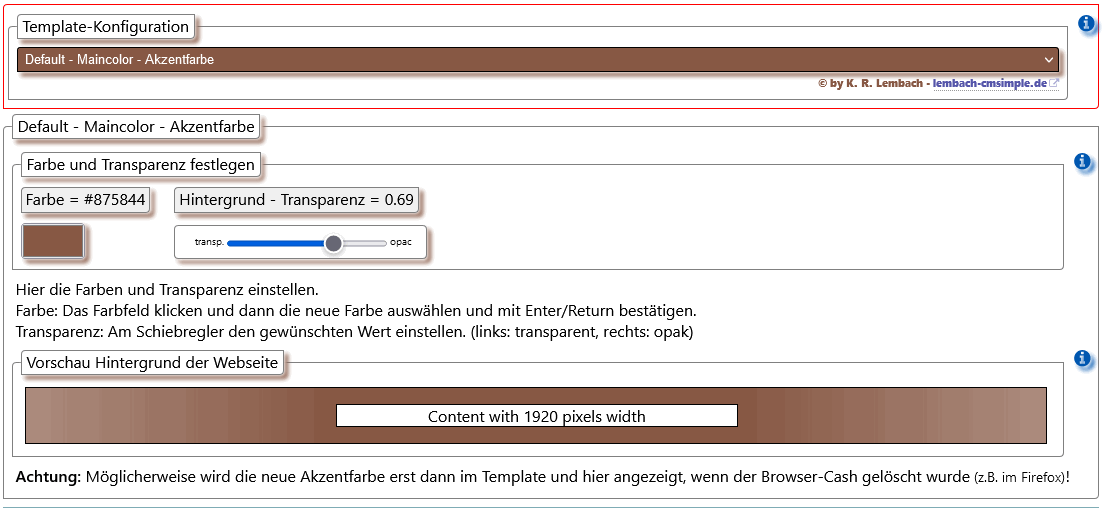
Die Datei maincolor.php dient zur Festlegen der Maincolor (Akzentfarbe) und Bestimmung des Transparenzgrades für den Farbverlauf in Hintergrund der Website.

Dateiname: templates/krl-3col-flex/config/maincolor.php
<?php
/*
* @category Template for CMSimple_XH Version 1.7+
* @package krl-3col-flex
* @version 3.2.1
* @file maincolor.php | Templateweite Defaulteinstellung der Maincolor / Akzentfarbe
* @last_modified 05.03.2024
* @author Karl Richard Lembach | https://lembach-cmsimple.de/?Home
* @copyright 2021 - 2024 Karl Richard Lembach <https://lembach-cmsimple.de>
* @license https://www.gnu.org/licenses/gpl-3.0 GNU GPLv3
* @link https://template.lembach-cmsimple.de/?Template-krl-3col-flex
* @contact https://lembach-cmsimple.de/?Home/Kontakt-Formular | webmaster@lembach-cmsimple.de
Dieses Programm ist freie Software.
Sie können es unter den Bedingungen der GNU General Public License, wie von der Free Software Foundation veröffentlicht,
weitergeben und/oder modifizieren, entweder gemäß Version 3 der Lizenz oder (nach Ihrer Option) jeder späteren Version.
Die Veröffentlichung dieses Programms erfolgt in der Hoffnung, daß es Ihnen von Nutzen sein wird, aber OHNE IRGENDEINE GARANTIE,
sogar ohne die implizite Garantie der MARKTREIFE oder der VERWENDBARKEIT FÜR EINEN BESTIMMTEN ZWECK. Details finden Sie in der GNU General Public License.
Sie sollten ein Exemplar der GNU General Public License zusammen mit diesem Programm erhalten haben. Falls nicht, siehe <https://www.gnu.org/licenses/gpl-3.0>.
Deutsche Übersetzung (kein rechtskräftiger Ersatz des Originals): http://www.gnu.de/documents/gpl.de.html
Templateweite Defaulteinstellung der Maincolor / Akzentfarbe wird hier festgelegt.
Inclusive des Transparenzgrades für den Template-Hintergrund bei Viewports > 1920 Pixeln.
*/
$htmltext = '
<fieldset class="conf0">
<legend class="shadow">'.$text["maincolor"].'</legend>';
// Farb- und Transparent-Wert Einstellung
$htmltext .= InfoPunkt("info03").'
<form method="post">
<fieldset class="conf1">
<legend class="shadow">'.$text["mainfarbetransparenz"].'</legend>
<div id="colortransp">
<label class="shadow" for="color">'.$text["color"].' = '.$farbwert. '</label><br>';
if (!function_exists('getPageDataFields')) {
$htmltext .= ' <input name="color" id="color" type="color" value="'.$farbwert. '" onchange="submit();">';
} else {
$htmltext .= ' <input id="color_js" class="color" type="text" name="color" value="' . $farbwert . '" maxlength="7">';
}
$htmltext .= ' </div>
<div id="colortransp">
<label class="shadow" for="transluzenz">'.$text["transparency"].' = '.$transluzenzwert.'</label><br>
<div id="transluzenz"><input name="transluzenz" id="transluzenz" type="range" min="0" max="1" step="0.01" value="'.($transluzenzwert).'" onchange="submit();"></div>
<input name="aktionswahl" type="hidden" value="'.$aktionswahl.'" />
</div>
</fieldset>
</form>
<div id="output">'.$text["MaincolorText"].'</div>';
// Vorschau von Hintergundfarbe und Verlauf
$htmltext .= InfoPunkt("info04").'
<fieldset class="conf1">
<legend class="shadow">'.$text["sitebackground"].'</legend>
<div class="farbausgabe" style=" background-image: linear-gradient( to right, var(--akzent2) 0%,'.$farbwert.' 30%, '.$farbwert.' 70%, var(--akzent2) 100%); padding: 2ex 30% 2ex 30%;">
<div style="border: 1px solid black; background-color: #fff; width: 100%; text-align: center;">Content with 1920 pixels width</div></div>
</fieldset>
<div id="outputred">'.$text["MaincolorText2"].'</div>
</fieldset>
<hr>
';
echo $htmltext;
$htmltext = '';
















